Jimdo Designs: alle Vorlagen in der Übersicht

In der folgenden Übersicht siehst du alle Design-Vorlagen, die du im Jimdo Creator Editor auswählen kannst. Du kannst sie jederzeit wechseln, ohne dass deine Inhalte verloren gehen, jedoch musst du die Grundeinstellungen für die Schriften und Farben bei der neuen Vorlage wieder frisch setzen.
In der Smartphone-Ansicht unterscheiden sich die Designs weniger als auf Desktop-Geräten, da die Navigation immer über den sogenannten "Hamburger" (drei Linien) ausgeklappt wird.
Tipp: Lass' dich bei der Designwahl nicht zu sehr von den Bildern, Schriften und den Farbeinstellungen beeinflussen, denn diese können individuell angepasst werden. Konzentriere dich in erster Linie auf die Grundstruktur, also auf die Position der einzelnen Bereiche (Header / Navigation / Sidebar).
Warum? Weil dieses "Gerüst" nicht flexibel angepasst werden kann. Das ist nicht nur bei Jimdo so, sondern bei allen Website-Editoren; denn nur so kann garantiert werden, dass die Inhalte responsiv sind; also auf allen Geräten optimal angezeigt werden.
Innerhalb des "Gerüsts" kann jede Vorlage individuell gestaltet werden. Dies geschieht einerseits durch deine Inhalte (Texte, Bilder, Videos etc.) und andererseits durch das "Styling" (farbliche Anpassung der einzelnen Bereiche). Auf diese Weise wird jede Website zum Unikat, selbst wenn tausende Jimdo-NutzerInnen die selbe Vorlage verwenden.
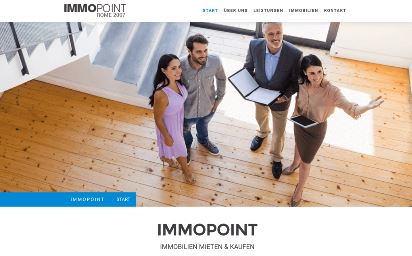
Je nachdem, ob du schon genaue Vorstellungen hast, wie deine Website schlussendlich aussehen soll, stehen dir also mehr oder weniger Vorlagen zur Auswahl. (Angenommen, du möchtest dein Logo unbedingt in der Navigations-Zeile haben, dann beschränkt sich die Auswahl auf die Vorlagen "Dubai", "Malaga", "New York", "Osaka", "Prague", Reykiavik" und "Rome".)
Welche Designs sich für eine mehrsprachige Website eignen, siehst du hier.
Die Designmuster wirken auf den ersten Blick zwar nicht besonders trendy; ich kann dir jedoch versichern, dass sich mit jeder Vorlage die tollste Website zaubern lässt. Zweifel? Dann schau' dir meine kreativen Layout-Muster an.
Bei den Designs, wo Hirschfrau einen frechen Kommentar hinterlegt hat, wurde von Jimdo aus unerfindlichen Gründen keine Mustervorlage erstellt. Falls dich so eine Vorlage interessiert, dann wähle irgend eine andere und wechsle die Vorlage nach der Erstellung deines Accounts.
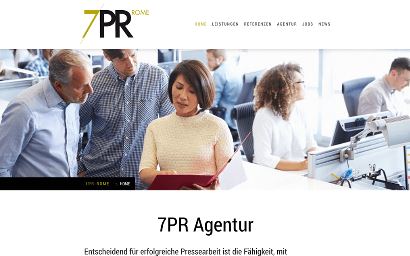
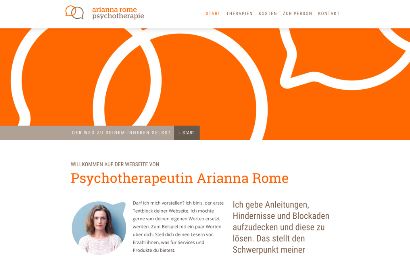
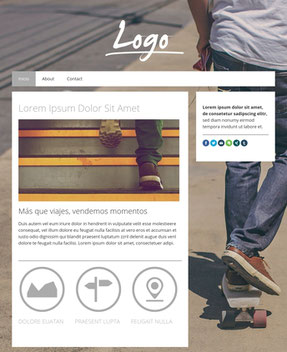
Das jeweils erste (grosse) Bild steht nur symbolisch für das Design; dazu gibt es keine kopierbare Mustervorlage. Die Bilder mit dem Hirsch-Symbol sind mit den Muster-Websiten verlinkt, welche ich für meine Webdesign-Pakete erstellt habe.
Vorlage "Bordeaux"

Tote Hose bei den Franzosen.
Vorlage "Chicago"

Wieder nix mit "klick & go"...
Vorlage "Dubai"

Auch kein Dubai - meimeimei!
Vorlage "Hamburg"

I glaub' mi laust d'r Affe - die Hamburger wolle net schaffe...
Vorlage "Havana"

Haben "Che's" NachfahrInnen nichts Schöneres verdient?
Vorlage "Hong Kong"

King Kong hätte es wohl besser hingekriegt...
Vorlage "Melbourne"

In diesem Kängurubeutel steckt leider nichts...
Vorlage "Verona"

Bei Verona ist auch nix da...
Vorlage "Vienna"

Ja sans denn deppat...
Info zu den Mustervorlagen:
Die Vorlagen von Jimdo sind nicht nach den oben erwähnten Design-Namen sortierbar. Falls du in dieser Übersicht eine Vorlage (siehe kleine Bilder oben) entdeckt hast, die dich interessiert, musst du alle Mustervorlagen durchgucken. Der Name der Design-Vorlage (Stadt) ist im Titel "versteckt".
Das sind die nächsten Schritte:
Klicke auf den roten Button oben und suche eine Vorlage, die deinen Vorstellungen am nächsten kommt. Quäle dich nicht zu lange bei der Wahl, denn du kannst das Design selber mit wenigen Klicks farblich anpassen und die Vorlage jederzeit wechseln, wenn du im Editor bist. Erstelle einen Account und wähle das kostenlose Abo "Jimdo Free". Nachdem du deine E-Mail bestätigt hast, gelangst du in den Editor und kannst deine Website nun bearbeiten. (Siehe auch meine Tipps "Design anpassen" und "Website-Aufbau".)
Viel Freude und Erfolg beim Erstellen deiner Website!