Jimdo Anleitung
Eine "Creator" Website effzient aufbauen
Bedienung
Da es zur Bedienung des Jimdo Creator bereits Hilfeseiten und unzählige Tutorials gibt (mein YouTube Tutorial ist ganz unten verlinkt), lege ich den Fokus hier auf ein Thema, das an anderen Stellen wenig Beachtung findet: die Reihenfolge beim Aufbau einer Creator-Website.
Der Jimdo Creator hat zwei Modi: im Bearbeitungsmodus fügst du die Inhalte deiner Webseiten ein und im Stylingmodus definierst du, wie die Inhalte aussehen sollen (z.B. Schriftarten, Schriftgrössen, Schriftfarben, etc.).
Bearbeitungsmodus
Wenn du deine Website öffnest, bist du automatisch im Bearbeitungsmodus. Über "Inhalt hinzufügen" erscheint eine Auswahl an verschiedenen Elementen. Am wichtigsten für "Neulinge" ist zu wissen, dass Inhalte mit dem Element "Spalten" strukturiert werden.
Angenommen, du möchtest ein Bild einfügen und darunter einen Text, der die selbe Breite hat, wie das Bild. In diesem Fall fügst du zuerst das Element "Spalten" hinzu. Fahre nun über dieses Element, bis der blaue Balken "Spalten bearbeiten" erscheint. Nun fügst du die benötigten Spalten hinzu und definierst die Breite der Spalten. Nach dem Speichern fährst du über den oberen Rand der Spalte, bis "Inhalt hinzufügen" erscheint. Füge nun zuerst dein Bild hinzu und anschliessend ein Textfeld. Nachdem du deinen Text geschrieben hast, kannst du die Spaltenbreite nochmals ändern, bis alles gut zusammenpasst.
Tipp 1: Wenn du Spalten verwendest, dann kontrolliere auf deinem Smartphone, ob die Reihenfolge der eingefügten Elemente stimmt.
Tipp 2: Komprimiere grosse Bilder vor dem Hochladen (z.B. mit Online-Tools wie ImageOptim). Jimdo komprimiert die Bilder zwar automatisch, aber wenn du riesige Dateien hochlädst, genügt dies nicht und dann kann es sein, dass die Ladezeit der betreffenden Seite zu langsam ist. Eine rasche Ladezeit (unter drei Sekunden) ist ein wichtiges Kriterium für das "Ranking" in den Suchmaschinen.
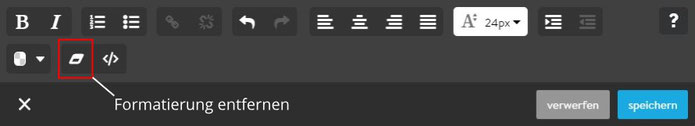
Tipp 3: Falls du vorgefertigte Texte aus einem Dokument kopierst und auf der Webseite einfügst, dann entferne anschliessend die Formatierung, da sonst deine Website-Einstellungen übersteuert werden (Text einfügen - Text markieren - Formatierung entfernen):

Stylingmodus
In den Stylingmodus gelangst du über "Menü" - "Design" - "Style" und klickst den Detail Styling Regler auf "An". Überall dort, wo sich die Maus in einen Farbroller verwandelt, lassen sich Anpassungen im Styling vornehmen. Bitte beachte, dass die Anpassungen immer für die komplette Website gelten. Falls du auf jeder Seite ein anderes Hintergrundbild verwendest, dann besteht die Herausforderung darin, ein Farbkonzept zu finden, das zu allen Bildern passt.
Aufbau
Am effizientesten bist du, wenn du deine Website in dieser Reihenfolge aufbaust:
- Suche über "Menü" - "Design" - "Designvorlagen" ein Template aus (ein Wechsel ist jederzeit möglich).
- Erstelle in der Navigation alle Seiten, die du im Moment benötigst. (Der blaue Balken "Navigation bearbeiten" erscheint, wenn du im Bearbeitungsmodus über die bestehenden Menüpunkte fährst.) Tipp: da das Design der Navigation unterschiedlich ist (siehe auch Mobilansicht) empfiehlt es sich, zumindest für die Designwahl auf allen drei Menü-Ebenen Seiten anzulegen.
- Hinterlege im Stylingmodus nun das Hintergrundbild, welches bei den Systemseiten (z.B. "Datenschutz" und "Sitemap") angezeigt werden soll. Warum zuerst? Weil du den Hintergrund für die Systemseiten nicht separat bearbeiten kannst (ausgenommen die Impressum-Seite) und weil du die Bilder auf den anderen Seiten nochmals frisch zuweisen musst, wenn du den Hintergrund für die Systemseiten erst am Schluss hinterlegst. Den Hintergrund für die Systemseiten hinterlegst du so: Lade das gewünschte Bild hoch ("Menü" - "Design" - "Hintergrund") und speichere dieses Bild mit "Hintergrund für alle Unterseiten aktivieren". (Falls du eine Farbe statt einem Bild hinterlegen möchtest, gilt das gleiche Prozedere.)
- Hinterlege nun auf jeder deiner angelegten Seiten das gewünschte Hintergrundbild. (Du kannst auf jeder Seite ein anderes Bild hinterlegen.) Falls du das selbe Bild wie jenes für die Systemseiten verwenden möchtest, dann lade das Bild ein zweites Mal hoch.
- Füge im Bearbeitungsmodus nun auf irgend einer Seite alle Elemente ein, die du für den Aufbau deiner Website benötigst und bei denen das Styling angepasst werden kann (Überschrift gross, Überschrift mittel, Überschrift klein, Textfeld, Trennstrich, Button Style 1, Button Style 2, Button Style 3, ggf. Shop-Produkt und Formular). Das Styling für die Elemente in der Sidebar (jener Bereich, der automatisch auf jeder Seite angezeigt wird) erfolgt separat.
- Wechsle nun in den Stylingmodus und definiere für die Seitenbereiche (Navigation / Content / Sidebar / Footer) sowie für die eingefügten Elemente das Styling. Tipp für die Schriftsuche: diese gestaltet sich auf der Website von Google Fonts viel einfacher. Verwende nicht mehr als zwei verschiedene Schriften und achte auf eine gute Lesbarkeit.
- Wechsle wieder in den Bearbeitungsmodus und erstelle nun deine Webseiteninhalte. Achte auf eine übersichtliche Struktur und verwende die grosse Überschrift (H1) nur ein Mal pro Seite. (Eine Ausnahme bildet die "Sidebar", dort darfst du die H1-Überschrift nochmals verwenden.) Auf neuen, noch leeren Seiten kannst du über "Seitenvorlage auswählen" Presets einfügen. Diese vorgefertigten Elemente sind speziell für "Neulinge" geeignet, die mit der "Spalten-Philosophie" noch nicht vertraut sind. Da die Navigation auf Smartphones immer über das "Hamburger-Menü" aufgeklappt werden muss, empfiehlt es sich, die BesucherInnen zusätzlich mit internen Links von Seite zu Seite zu führen (z.B. mit einem Button oder mit einem Icon).
- Unter "Menü" - "Einstellungen" - "Funktionen" kannst du eine Copyright-Zeile einfügen, dein Favicon hinterlegen und den "nach oben Button" aktivieren. Nach dem Upgrade auf ein kostenpflichtiges Abo lässt sich hier das Jimdo-Impressum ausblenden.
- Falls du es nicht dem Zufall überlassen möchtest, welche Texte in den Suchmaschinen angezeigt werden, dann lohnt es sich, diese unter "Menü" - "SEO" - "Einstellungen SEO" zu erfassen. (Bei der kostenlosen Version "Jimdo Free" nur bei der Startseite möglich.)
- Deine Datenschutzrichtlinie kannst du unter "Menü" - "Einstellungen" - "Datenschutz & Sicherheit" hinterlegen. (Siehe auch meine Tipps zum Thema Datenschutz.)
- Nun heisst es "Abwarten und Tee trinken". Deine Webseiten werden von den Suchmaschinen-Robotern automatisch indexiert. (Aufgrund der riesigen Datenmenge im Web kann dies mehrere Wochen dauern.)
Viel Erfolg beim Erstellen deiner Jimdo-Website!









